Using a Sketch Layout to Design the User Interface for an App
You can freely place form objects in the user interface of the apps you build, with no grid constraints, by using Sketch mode in the Application Builder in COMSOL Multiphysics®. This enables you to have completely arbitrary positioning of the form objects, layer them so that they partially or fully overlap, and have the form objects take on a fixed size and position so that they are not resizable. Here, we will show how to design a simulation app using a Sketch layout and the additional options available for when doing so.
Follow along by downloading the model file here.
Tutorial: Layout Modes — Sketch Mode
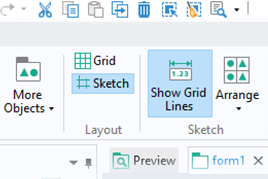
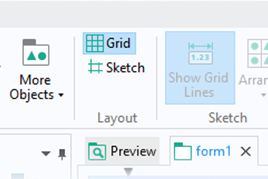
This example highlights the simplified thermal microactuator tutorial model, which a simulation app was developed for at the start of the course. Here, changes are made to the app using Sketch mode, which is the default layout mode in the software. (You can change this default setting under File > Preferences > Application Builder > Forms.) Functionality that enables you to accomplish this quickly and easily is also highlighted here. This includes guidelines that appear as you drag and drop form objects in the Main Window Editor, several menu features that enable you to align a group of selected objects, and the option to toggle grid lines on and off, which you can then use to snap form objects into place. Considerations when designing the app using a sketch layout are also highlighted. A synopsis of the topics covered in the tutorial video include the following:
- Sketch layout mode
- Aligning form objects
- Arrange menu
- Form object Settings window
- Position and Size section settings
- Show Grid Lines option
- Sketch Grid settings
- Design limitations with Sketch layout mode
Further Learning
See how the original simulation app was built using Sketch layout mode in the tutorial video on using the Single form template. You can also find more information in the "Sketch and Grid Layout" section of the Introduction to the Application Builder documentation.
Submit feedback about this page or contact support here.